"Prva Zdravje" is an insurance website focused on presenting and selling specific insurance package combinations offered by the insurance company Prva Osebna Zavarovalnica.

1. Increasing sales
2. Lead generation & nurturing
3. Maximizing user experience
4. Increasing brand awareness
5. Raising the efficiency of the company
My main focus as a UX & UI Designer on this project was to (re)design and create
a landing page and task flow that leads to conversion — completing the insurance process with a good user experience.
In the first part of the research, I familiarized myself with key information about the insurance company Prva and their product Prva Zdravje. I also conducted research on their competitors and explored references and best practices worldwide.

In a workshop led by a colleague UX/UI Designer, we worked on building Personas and a Customer Journey Map. The workshop gave us great insight into Prva’s customers — their needs and motivations from the initial awareness of their need for an insurance product, through decision-making, and after the purchase of insurance products.

Analyzing all the data gathered during the workshop and through further research of the insurance field in the digital environment gave me valuable clues and ideas for the layout and structure of the product landing page.
This phase required me to study the product Prva Zdravje in detail. During this process, I also identified a problem and developed a solution for a user-friendly, transparent, and comparable product selection. The solution gave users a sense of control, creating a pleasant feeling and consequently a positive user experience. This part was especially challenging because the architecture and steps of the task flow needed to be both user-friendly and compliant with all the necessary stages for collecting users' personal data, as well as fulfilling the content and steps required by insurance policy law. Communication with project managers was more than essential throughout this process.

After creating the foundation with the website architecture, I moved on to designing wireframes. These included wireframes for the landing page, its informational subpages, and the most important screens within the task flow that guides users toward completing an insurance policy purchase.

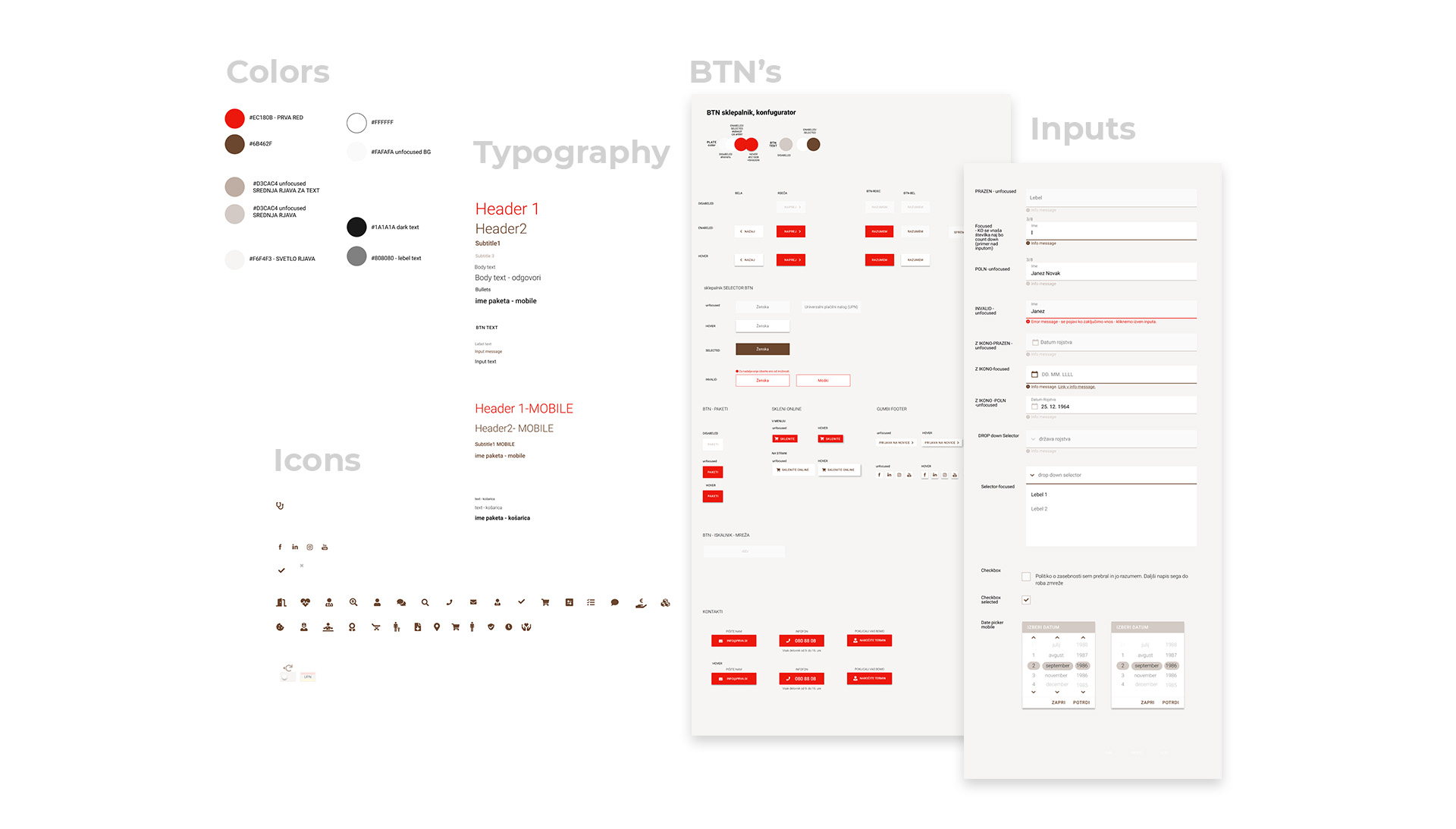
After the presentation and approval of the wireframes, the design process began. The design system had to incorporate the identity guidelines of the PRVA brand and follow certain design standards already established for PRVA’s other digital products.

In this phase, I designed more than twenty screen mockups for desktop and an equal number for mobile devices.

After launching the new website, the number of insurance policies sold — with the same marketing budget — increased by more than seven times.


