UX & UI Redesign of CMS dashboard and e-learning platform of the company. Dashboard manages customers, orders and other tasks linked to users clients, as well as informs users about company news, events etc. Dashboard extends in a Campus - e-learning platform that offers videos and life trainings for users - distributors, franchisees etc.

Redesign the existing online application to create a Husse Global Team Centre
that provides User-Friendly Task Flows and Interface.
With this digital transformation the business can pursue their business goals like:
Through first meetings with the Product Manager we found that the project has two parts:
PART 1. the e-learning online centre - Campus and
PART 2. a separate Dashboard that connects e-centre, CMS system, online database etc.
We decided to start with the e-learning centre, the part that had more challenges and also was a customers priority.

RESEARCH GOALS:
In this part I got to know the product and evalueted the challenges of each part of the project.
CHALLENGE: defining main guides and ideas to design two separate parts that work and feel as one uniform service.

METODS:
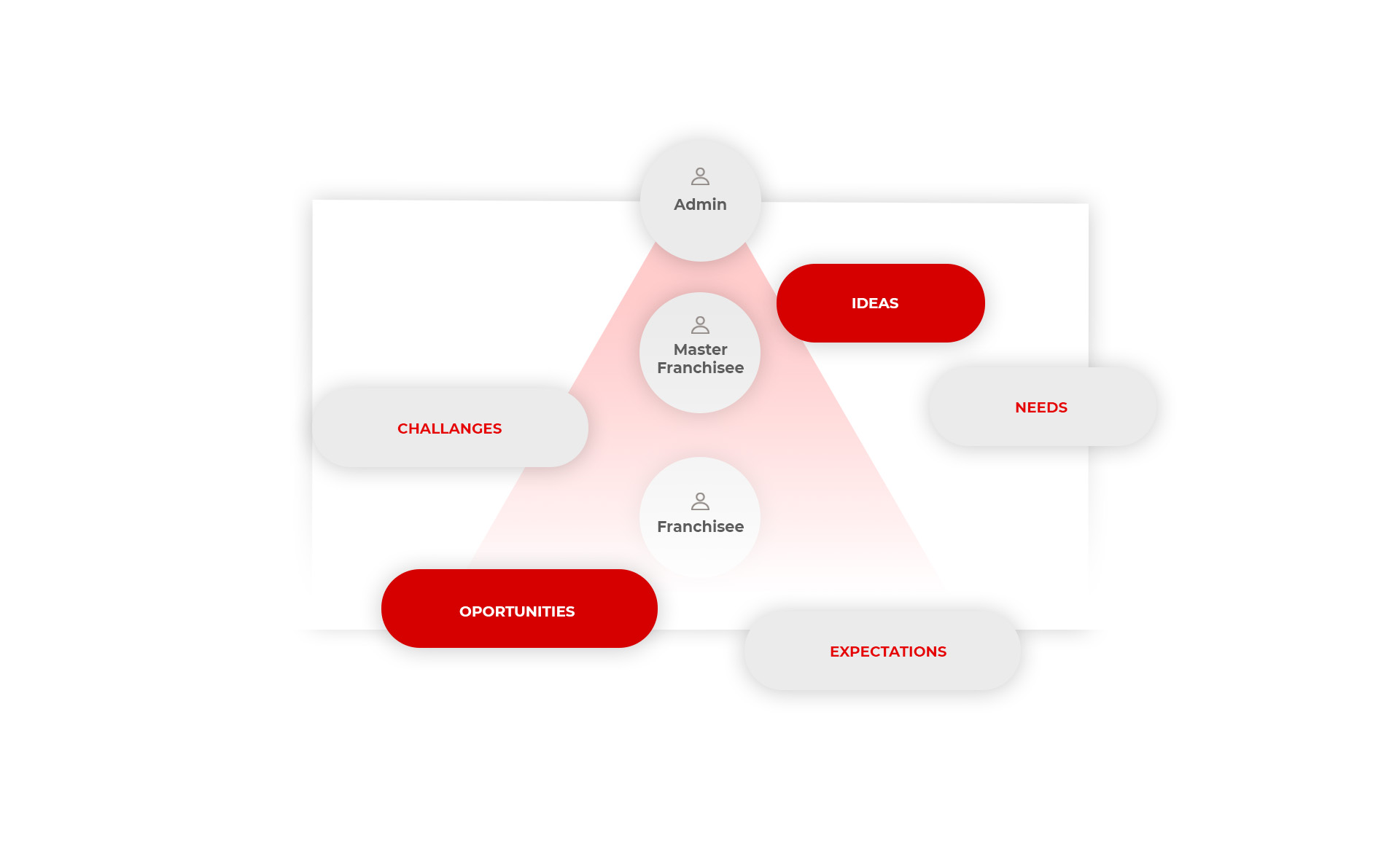
In this part I recognised main Personas or Groups of Users and defined their need, expectations, motivations etc.
and also recognise oportudities and generating ideas for improving User Experience.

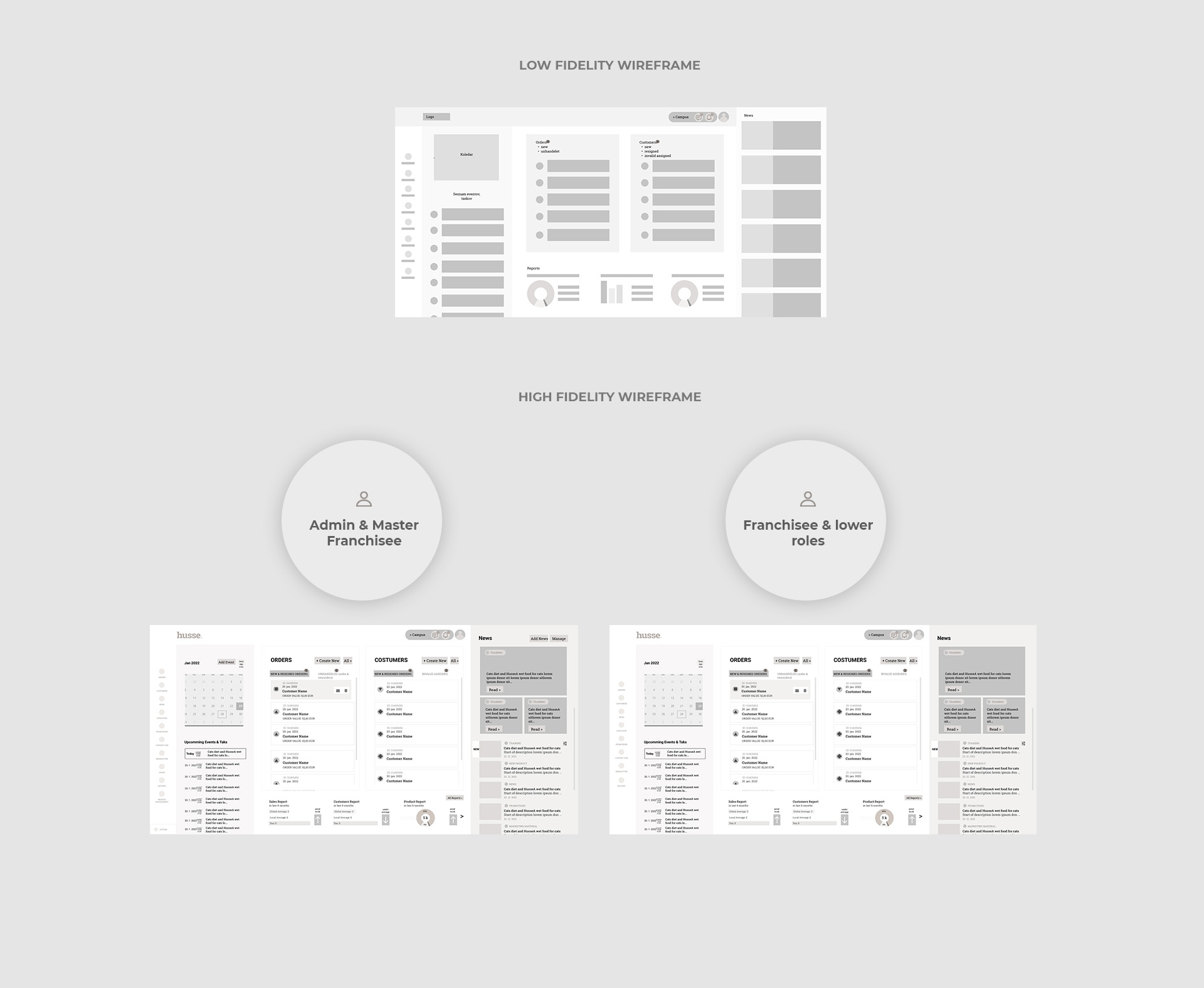
In this part, I defined the main screens and presented some ideas to the Project Manager and repeated the process according to our discussions, developer feedback etc.

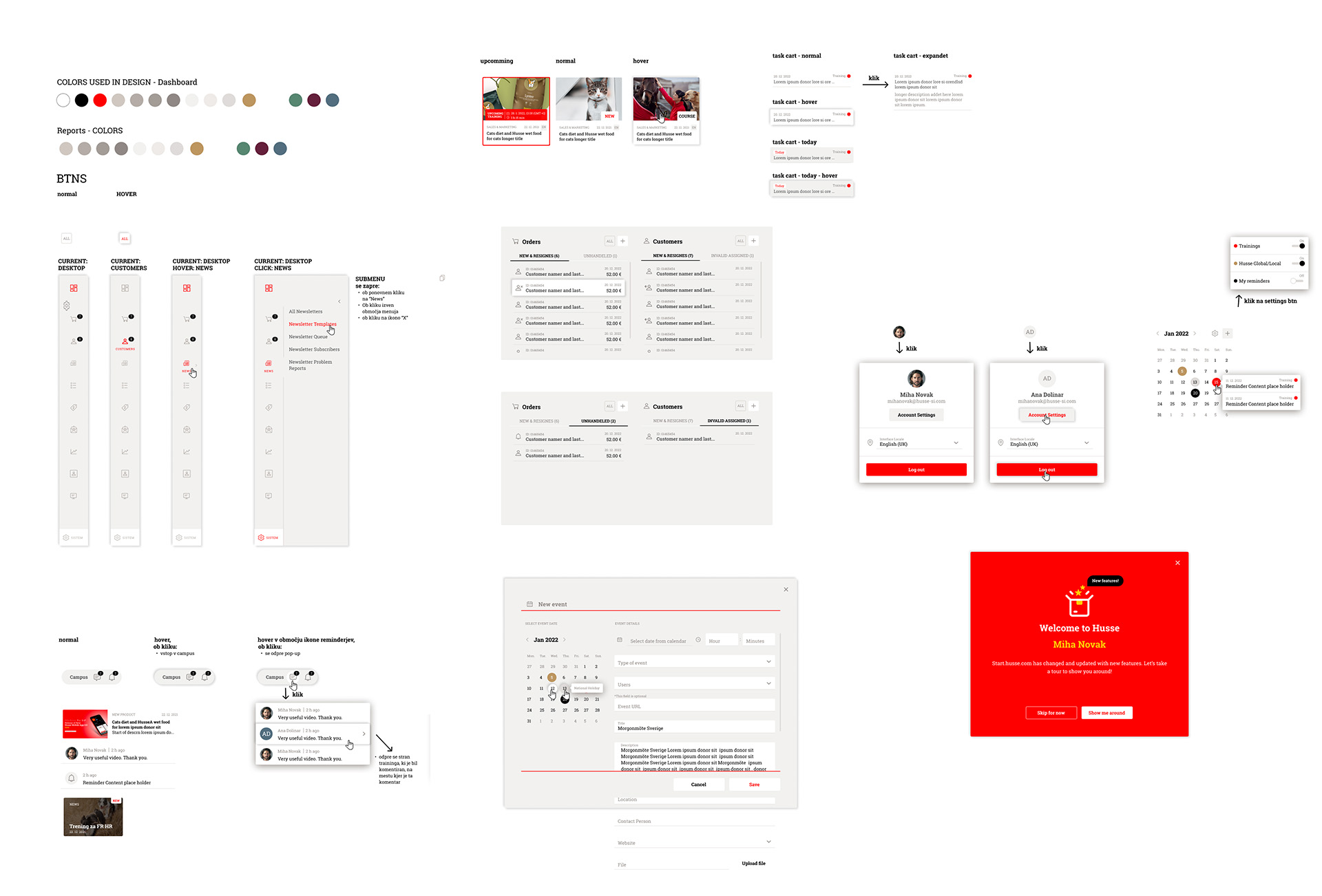
Creating design system and assets based on House Corporate Identity Guidelines.

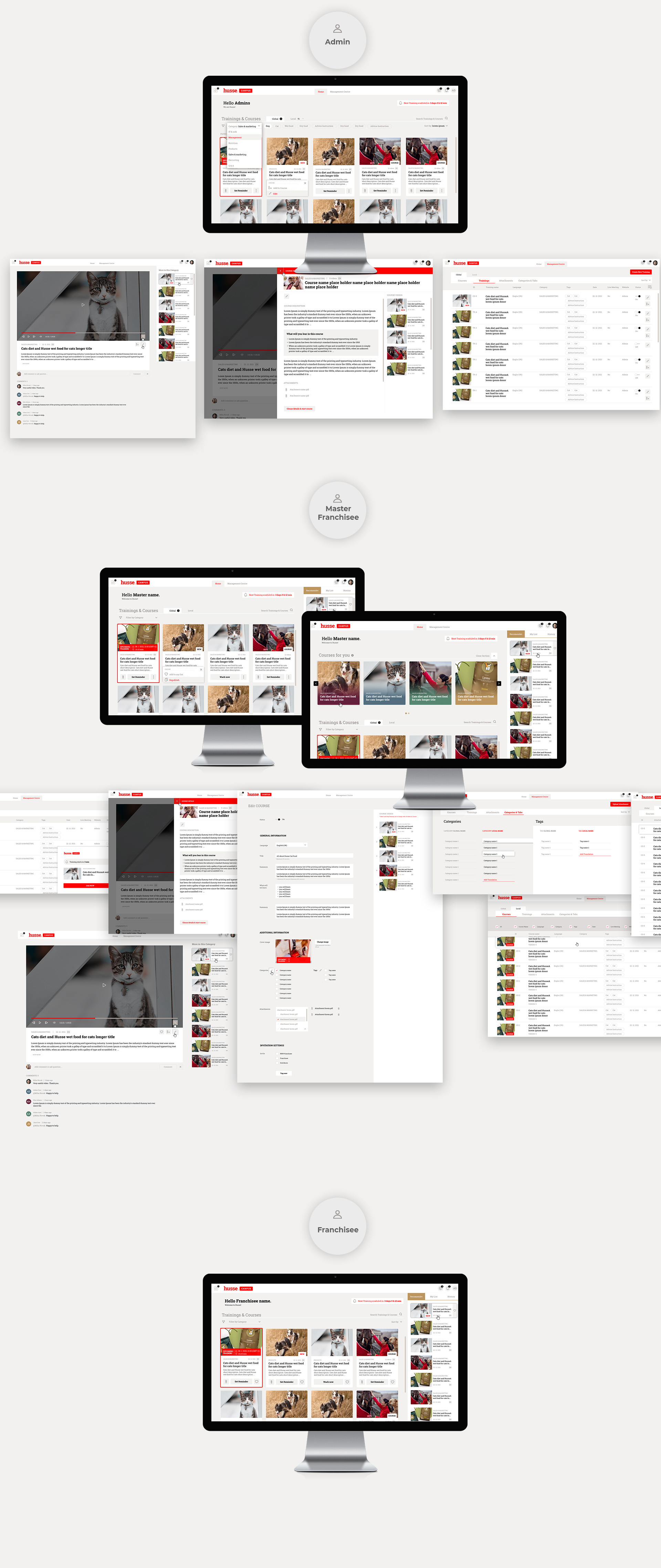
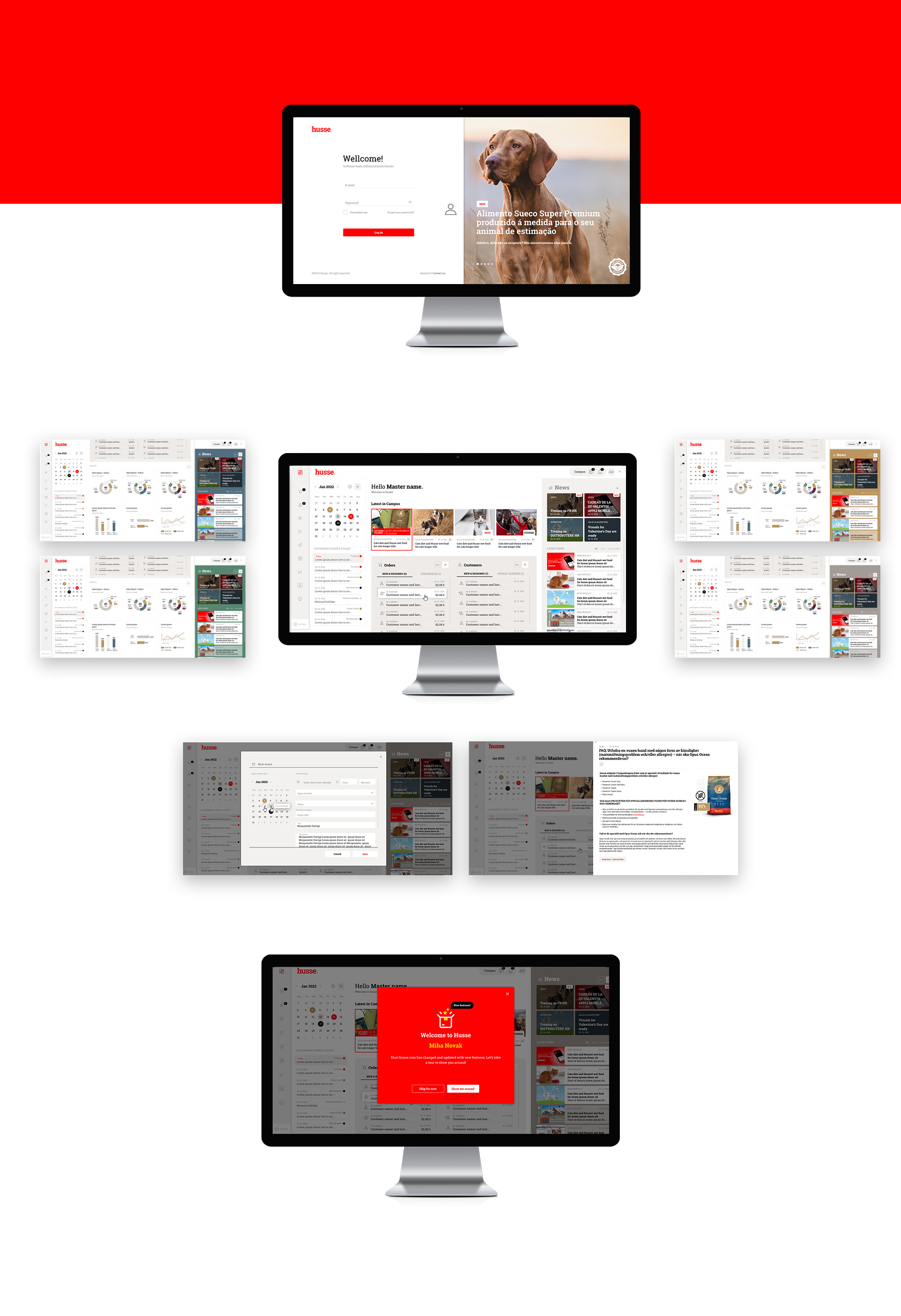
Final mockups for all the defined screens of e-learning centre - Campus, within each persona individual task flows.

The second part of the project was a Dasboard of a CMS System with a Campus insert.

As a Base for creating Assets for CMS Dashboard I used Design System from PART 1 - Campus.



Working on our projects with Petra was a very positive experience.
She was very attentive to our needs, thorough in her planning and very consistent in delivery.
We received a fresh perspective and functional ideas for our solutions that will be implemented based on her work.
The final designs effectively integrate the needed functionality, a modern style, and the required graphic identity.
Definitely highly recommend for any kind of UI and UX projects.

